Making buttons using Inkscape - part 2
Following the buttons tutorials, in this case I want to show how to make square buttons and how to make simple inner shapes to be used over the button base.
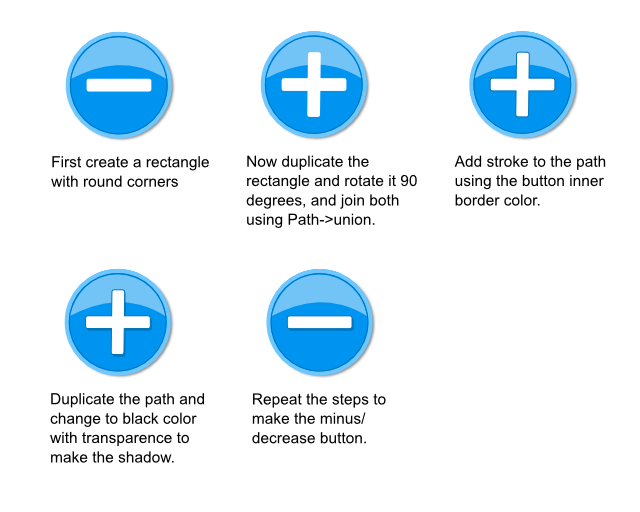
First, the next image tutorial explains a bit how to make buttons to increase/decrease values by using plus and minus symbols.
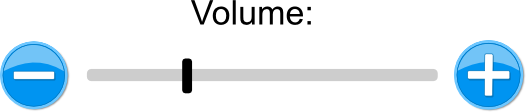
Here is an example of using it to modify the volume of a game:
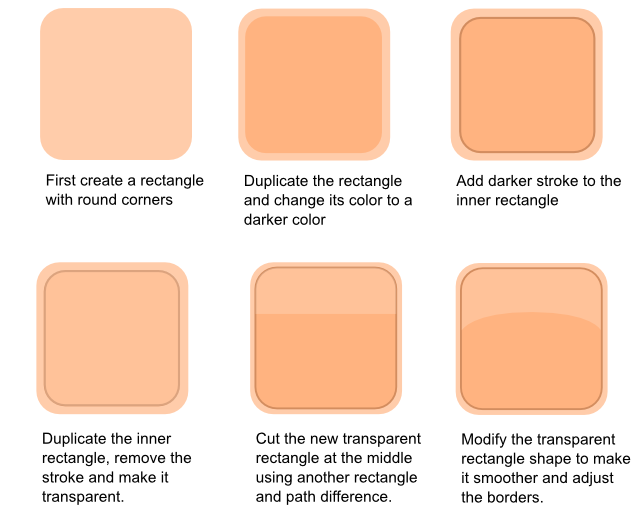
The next image shows how to make square buttons with a similar style used for the circular buttons of the previous tutorial.
And here is a time lapse to show how I made the square button:
(note: watch it in 720p, youtube killed the video when converting it to 360p and 480p)
If you want to use this templates, you can access here for the SVG file used for the tutorial, and here is the SVG with several shapes to be used with these buttons.
Finally, I made a new icon to show our android market games at the icons widget in the right side bar, if you like it, feel free to use it. Here is how it looks like:
Hope you like the post. Next time make complex shapes like the high scores goblet/cup.