Quick prototyping and sharing FTW!!
Since the beginning of times (of Gemserk), I had one or more local projects where I could test stuff related to the libraries we were using (Slick2D, LibGDX, Artemis), graphical effects, game ideas or just algorithms. One example is the lighting bolt effect I talked about in a previous post, I have also made some videos of some other tests but never uploaded the code.
As these kind of prototypes could be useful for other developers we have started a new project named prototypes (yeah, super creative name) where we (at least I) are going to add some of the new tests and prototypes we make.
To be easily tested by anyone, we created a Webstart and an Android application with a launcher to select which test or prototype you want to run.
Hope you like it.
Detecting collisions using libGDX Pixmap
I keep making prototypes about what I talk in the previous post, in this case I made an example of how to interact between the game entities (the bombs in the video) and the Pixmap data (the platform of the video) by adding some kind of basic collision detection checking the Pixmap’s pixels with alpha value different from zero. I only wanted to share the a video showing the experiment:
As always, hope you like it. Probably more information on next posts.
Modifying textures using libGDX Pixmap in runtime
Since the beginning of Super Flying Thing, I wanted the game to behave in some aspects similar to Worms (and other games). One of those aspects is the destructible terrain, I love that feature and that is why I am prototyping some stuff to see if we can add that feature to the game or not.
The next video shows how I am using the Pixmap class of libGDX library to modify textures dynamically.
In the previous video there are two textures, they start with the same pixmap data. Then I start to paint and erase pixels from each texture to show how the pixmap operations works over the two pixmaps. Finally, I start rotating both textures and then paint and erase stuff again, to show how I am transforming from game world coordinates to each pixmap coordinates.
Pros
Destructible terrain. If that works, then we could add some new game play options, like throwing missiles (weapons!!) or killing yourself in order to destroy some part of the map and open paths. Or some power like a shield or something where you move through the terrain destroying it.
We could create some kind of in game level editor for people to make their own levels (and possibly share their stuff). We could make that now using tiles maybe, but I believe making the levels from textures could be easily used by any player (maybe kids). I feel like an in game level editor similar to Inkscape (what I am using right now) is advanced stuff for a typical player.
We could also make more interesting random levels (using some other techniques).
Cons
Having to handle all this texture modification information implies we have to use more memory since we can’t reuse textures, and that could be a problem in limited devices.
Another problem is that textures created with Pixmaps are not being managed by libGDX, that means if the game is paused (you had a phone call for example) and the textures were disposed, then when the games continues the texture data will not be automatically loaded by the library, so we need to manage the texture ourselves.
Also, we will probably lose Box2D collisions calculations as our world is currently made by Box2D polygons, and we will have to create our own bitmap collision calculations.
Conclusion
Working the terrain as textures is really interesting but also harder and we have to prototype more to know if this is possible or not. However, I will keep dreaming with this feature.
Hope you the post, and if you know some techniques that could help or want to make another contribution, feel free to comment, we will appreciate it.
Super Flying Thing - Update 09
There is a new version of Super Flying Thing available, here is the change log:
- Changed to count the best time to end a level
- Modified random level generation and changed random mode to be named training
- Removed practice mode, go to training now
- Removed Exit button, you can exit the game pressing back button on main menu
- Added sound for the explosions
- Added about us screen with links to blog and more games
Remember, you can play it right now, just follow the next links:
PLAY ON PC or PLAY ON ANDROID:
Hope you enjoy it.
First version of new random level generator for Super Flying Thing
Two weeks ago I was working to improve random level generation of Super Flying Thing, the objective was to make the levels a bit more interesting.
Previous generator was really simple, the idea was to define where the starting and destination planet will be and then generate a lot of “garbage” in the way, sometimes with no possible path between both planets.
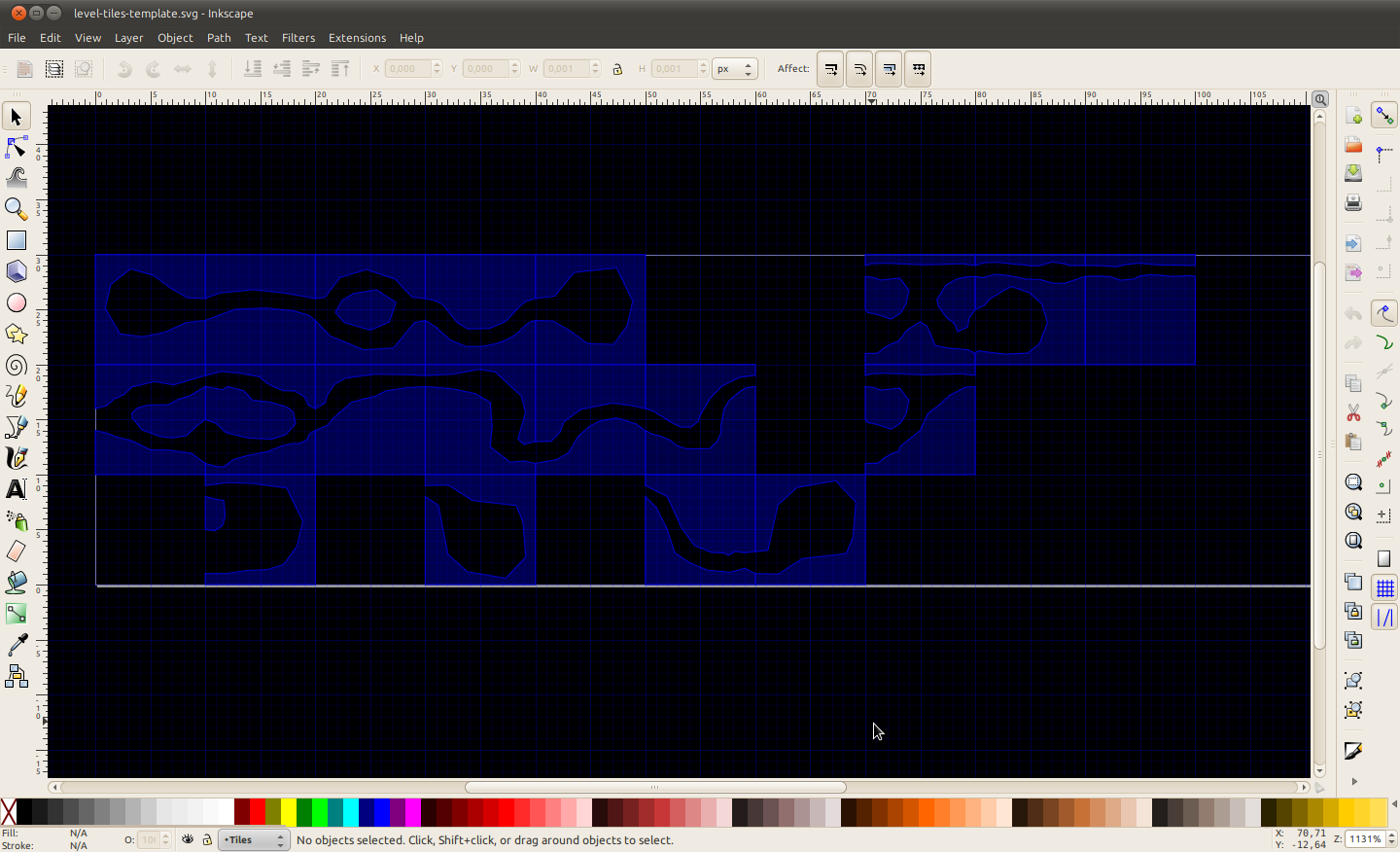
New level generator does more work to generate a bit more interesting level. Basically the idea is to use some pre generated tiles:
Tiles are defined by SVG groups in a SVG file with custom meta data defining with which tile can be paired.
Based on that information, the generator creates a pattern and based on that pattern and the tiles, it creates the level.
For example, if we have four tiles {A, B, C, D} where A is the where the start planet should be and D where the destination planet should be, and we have the possible links {A -> B, A -> C, B -> B, B -> C, B -> D, C -> B, C -> C, C -> D}, then a possible level could be ABBCBCD (using a regular expression could be defined with something like A(B|C)+D).
So, a very basic pseudo algorithm could be something like this:
tiles.add(startTile)
currentTile = startTile
while (currentTile != endtile) {
tile = getPossibleNextTile(currentTile);
tiles.add(tile);
currentTile = tile;
}
Where getPossibleNextTile() method uses the meta data of the tile to define randomly a possible next tile.
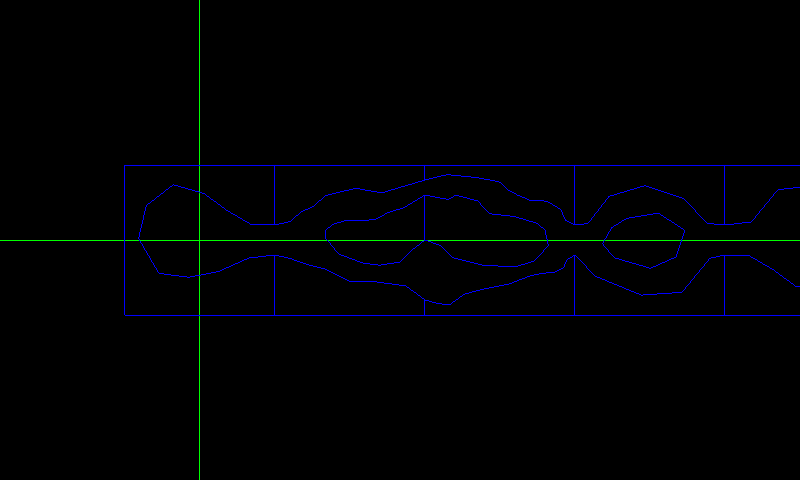
Here is how a random generated level looks like:
As the title says, this is the first version of the generator, there are a lot of possible improvements to be made and/or create a new generator and throw this one to the trash can.
After writing the post I realized that there is not so much information and the algorithm is pretty basic but I hope it could be of help anyway.