Building 2d sprites from 3d models using Blender
In this post I want to share the process used to create the ship sprite sheet of Super Flying Thing (STF from now on). I will assume you have a basic experience with Blender or software alike.
Model and texture
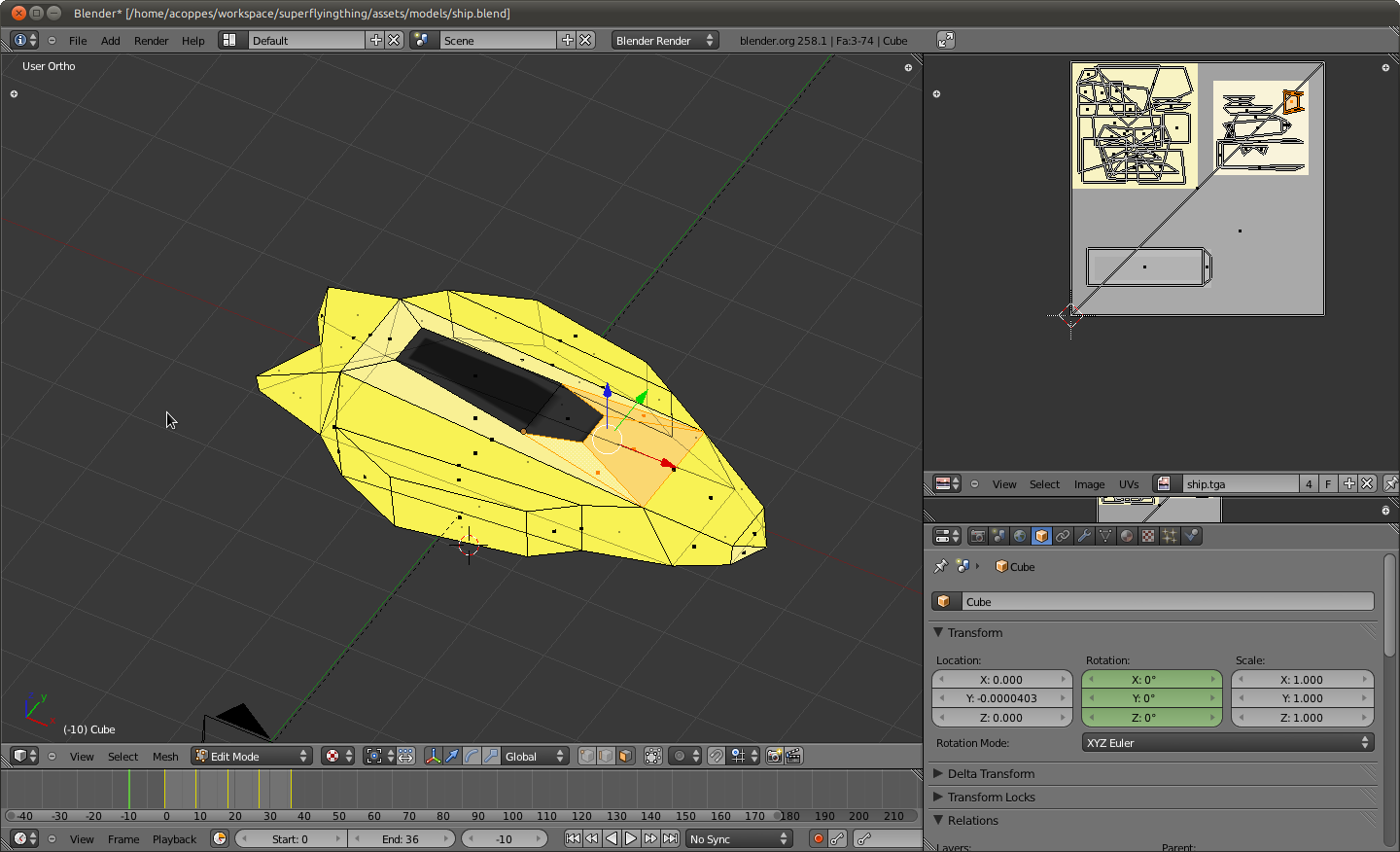
The first step will be to get or create a model you want for the sprite sheet. In my case, the ship was created from zero, following this excellent tutorial (a bit boring to watch, but great content). Of course, as I am not an artist and I only dedicated three hours, my model sucks a bit compared to the one of the tutorial.
Set the camera
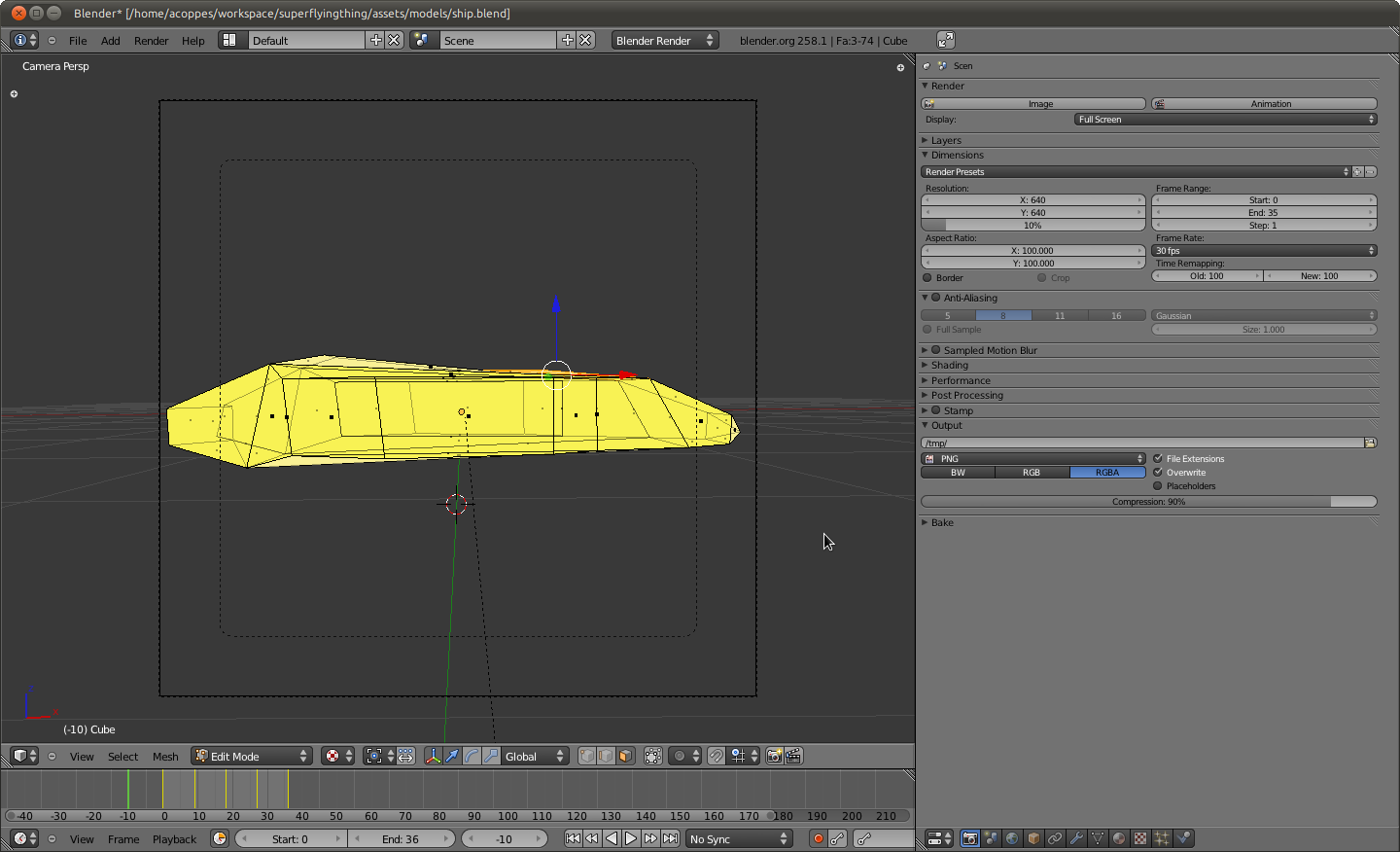
Now that you have a model, you will have to configure the camera for the Blender rendering process. The idea is to put it pointing to the model, and bring it closer to the model until you get it in the camera view port. The next image shows an example:
In the case of SFT, I configured the view port to be 64x64.
Create the animation
Now, you have to create the animation you want to render. For SFT, I wanted to create the animation of ship rotating 360 degrees. As the speed of the ship is approx 300 degrees per second, and I was using a 30FPS animation, then I wanted to have the matching frames for the complete rotation animation, in this case, 36 frames. So I created one key frame for 0 degrees, 90, 180, 270 and 360 degrees. The last one is only used to complete the interpolation and is not included in the final animation.
Be sure to configure the animation to use a linear interpolation to match the frame with the ship’s angle, unless you want otherwise. To do that, open the Graph Editor, and from Key menu modify Interpolation Mode to Linear.
Finally, export the animation using Render animation from blender, it will create each frame of the animation in your temp folder. Be aware you will get a better result using an Anti-Aliasing algorithm, for example, Catmull-Rom, thanks void256 for the tip.
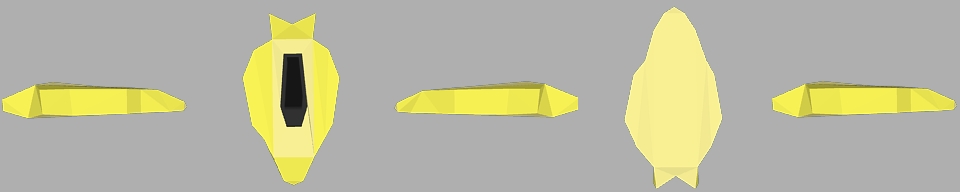
Here is the difference:

The left image is not using anti aliasing at all, the right one is using Catmull-Rom with 16 samples per pixel.
And here is the animation:

The process is tools independent, so you could use, for example, 3D Studio if you want. You only need a good artist, as we do.
As always, hope you like the post and it could be of help.
Super Flying Thing - Update 03
We are testing new controller stuff on SFT for android, new controls sensibility depends on the touch position distance to the center of the screen, that means, press near the center to rotate slower and vice versa.
Also, we have a bug with Box2D on Android version, some times the ship is not attached to the planet and starts to go each time more far away and then game explodes. We are not 100% sure how to reproduce it, we will fix it but for now if you test the game on Android, be aware that this bug could happen.
Finally, the classic update list:
- New ship graphics based on a super 3d model rendered with Blender (more info on a next post)
- New texture for the obstacles
- Now items are a rotating star image
- New controls for Android version
- On Android, to release the ship from the planet, you have to touch over it
- One new level
- Removed thrust particle effects, at least for now (not sure about them)
- Fixed a bug that prevent instructions screen to be shown
(note: if you want, you can follow commit history here)
Remember, you can play it right now, just follow the next links:
Play on PC or play it on Android:
As always, hope you like it.
Super Flying Thing - Update 02
Super Flying Thing has new features:
- Moving obstacles
- New levels (we have 10 levels now)
- Cool level names (at least some of them)
- Ship thrust particle effects
- Explosion particle effects when hit an obstacle
- Smooth camera movement when ship dies
Here are two videos showing some of the new stuff:
(note: dunno why both videos preview images looks so bad)
Remember, you can play it right now, just follow the next links:
Play on PC or play it on Android:
As always, hope you like it.
Building levels for Super Flying Thing with Inkscape
As we did for Archers Vs Zombies and Taken, we are using Inkscape for building Super Flying Thing levels too.
On SFT, levels are defined by the following information:
- The position of the starting planet
- The position of the destination planet
- The obstacles, specified by a collection of vertices and if they are dynamic or not
- The items, specified by their position
- For dynamic obstacles, a list of vertices specifying the path they follow
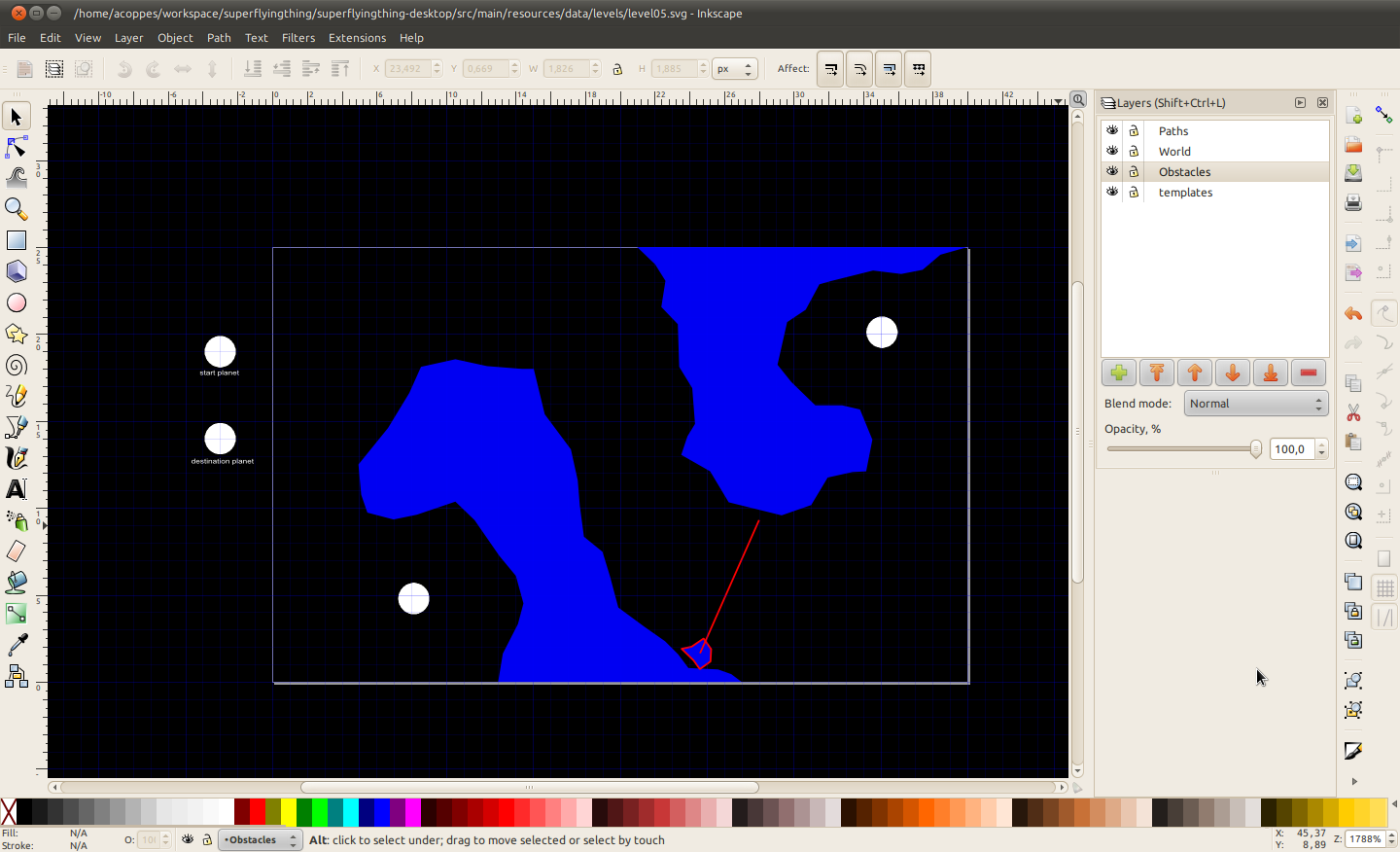
To declare this stuff on Inkscape, we are using three layers: World, Paths and Obstacles.
World layer is used to declare starting positions like start and destination planets and items.
Paths layer is used to define paths to use for dynamic obstacles (and probably for other stuff too).
Obstacles layer is used to define the shapes of the obstacles of the level. If the obstacles are dynamic we could link them with a defined path to make them follow it in the game. To link it we are using, for now, a custom xml field named movementPath with the id of the path we want.
We also have a templates layer, used to define templates for stuff we want to replicate later in other layer, for example, premade obstacles. That layer is not being processed when the level is loaded.
Here is a screenshot of one level being edited:
Using Inkscape as level editor for Super Flying Thing works great, however, we believe it could be an interesting feature to have an in-game easy to use level editor, to let players create their own levels and probably share them with other players.
Hope you like it.
Super Flying Thing - Update 01
A new version of Super Flying Thing was released, here is a screenshot:
And here a list of changes:
- Improved a bit controls to be less sensible (keeps being a bit hard on Android though).
- Added six simple levels on Challenge mode, created using Inkscape.
- Changed the obstacles to be filled now, as you see on the screenshot, also the planets.
- Added in game basic instructions.
- Added a pause screen where you can restart level or ask to show instructions again
- Added a game over screen shown when you die playing Challenge mode, not 100% sure about how it stops the gameplay
Some stuff for debugging purposes:
- Toggle controls customization window by pressing 0, this window lets you customize ship’s movement values like acceleration, etc.
- Take screenshots by pressing 9 (saved on your tmp folder).
- Toggle FPS by pressing 8
- Toggle Box2D debug renderer by pressing 7
Now, if you want to play it, links again:
We will be trying some new stuff on the next days like moving obstacles and others.
That’s all for now, hope you like the game and enjoy playing it.