Archers Vs Zombies - Dev Log - 03
In the previous post, I was looking for a tool to edit game scenes information in an easy way. Talking with kevglass at LWJGL irc channel he told me he was using Inkscape for that purpose. I also read some time ago that Rocket Bear Games was using it for as level editor as well but I forgot about it.
Inkscape is very interesting for game development because it has a lot of useful features which you could use in different ways in order to achieve what you want. It works mainly with SVG files which are XML.
In this post I will comment some of the features I am using from Inkscape. As I am new with the program, feel free to correct me if I say something wrong about it or if there are better ways or doing stuff.
Working with different layers
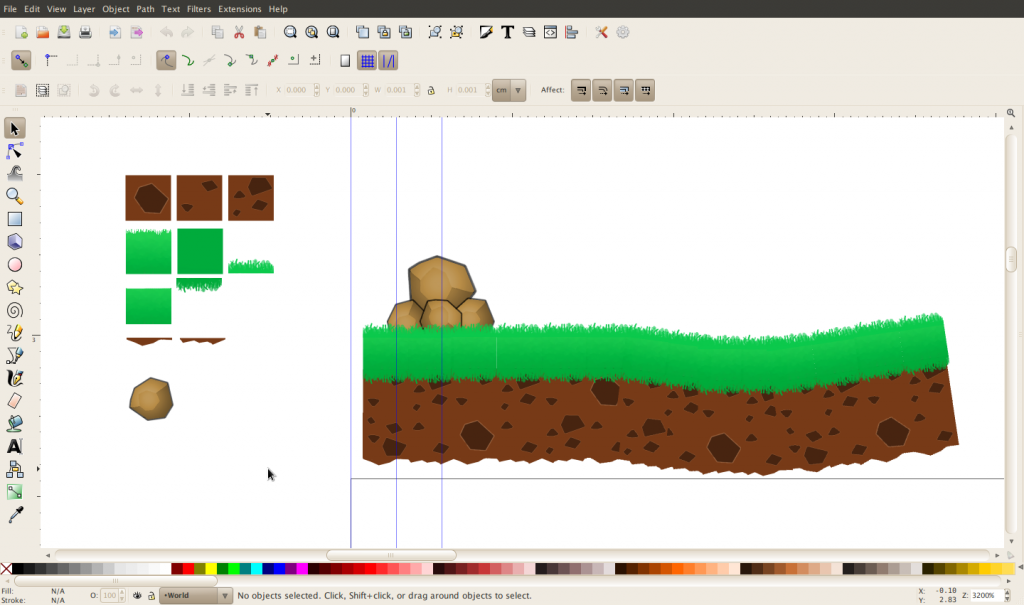
The editor lets you work with different layers. These layers will be exported as different groups which could be parsed later in your game to decide different behavior. In my case, I am using two layers for now, one to put the tools (some tiles) and the other one to define the game world, as the next image shows. This is to avoid processing the tools layer when importing the SVG into the game.
Custom XML data
Also, as mentioned in the Rocket Bear Games post, Inkscape provides an easy way to add custom XML data to the file so you can add information you will need later to build the scene in your game. Right now, I am adding information to specify the tile type of each element so they could be correctly imported later in the game.
Parsing the SVG
Parsing the SVG is not an easy task, each node contains a lot of stuff you have to parse in order to get all the information you need. Inkscape adds extra information with its own attributes like labels or the custom XML Data we said before.
Some time ago we used a tiny SVG Java parser named SVG Salamander to make the paths for Zombie Rockers .
I tried using it again to parse Inkscape generated SVG files but I couldn’t force it to avoid trying to automatically load images when parsing the XML. The project doesn’t contain good documentation about customizing behavior when parsing the file (maybe it even doesn’t let you) and the page is a bit outdated, also SVN for the project was not working when I tried to reach it yesterday.
After that, I found Batik from The Apache XML Graphics Project. At first glance, it looked a lot better than the other one, also it is on Maven Central.
Using it wasn’t so easy as I thought, I was using the latest version deployed in the Maven central repository but when I took a look at the online documentation it wasn’t the same version, the examples were outdated. Another problem of the library is that it seems AWT dependent and that could be a problem if I want to use it on Android.
Also, there were no sources nor javadocs on Maven central so I couldn’t explore the library to understand the behavior easily. I was getting a bit bored and anxious to have something working, so I left the library.
At the end, I am parsing the SVG by hand but I plan to give another opportunity to both libraries.
I will talk more about Inkscape and how I am using it in the next posts.
Some comments about last post
About the camera zoom I mentioned the last post, Rubén asked me why not using multi touch well known gestures (it seems natural), I thought about adding them but I remembered some people have single touch devices so they wouldn’t be able to use the zoom feature. I end making a single touch implementation, however, I have the idea to implement both solutions in the near future.