Maven Natives Dependencies Project
Mavennatives project is composed by a Maven plug-in and an Eclipse plug-in we developed in order to simplify working with natives dependencies.
The Maven plug-in unpacks every dependency with a classifier beginning with “natives-“. By default its executed in the package phase, and unpacks in the target/natives directory.
The Eclipse plug-in automatically executes the Maven plug-in and configures the java.library.path for Eclipse projects with natives dependencies. This makes working with natives dependencies transparent and you can use the Run menu without having to set java.library.path manually for each run configuration. Right now this Eclipse plug-in only works with an outdated version of m2eclipse but a new version is in the works.
To work with LWJGL natives, we made custom releases of LWJGL jars with classifiers “natives-win”, “natives-linux” and “natives-mac” with corresponding OS natives each one. As the Eclipse plug-in is not working with current m2eclipse version, we added the goal nativedependencies:copy to Maven -> Life Cycle from Eclipse project properties, so each time you clean the project the maven plug-in executes and the natives are copied to target/natives folder, after that, we configure by hand the java.library.path to point to that folder.
| Mavennatives plug-in is [already on Maven central](http://mavencentral.sonatype.com/#search | ga | 1 | mavennatives) and natives-${os} we defined for this plug-in. |
If you want to take a look at the project, visit googlecode at mavennatives.
UPDATE: maven natives eclipse plug-in is updated so it should be working for latest version of m2eclipse
UPDATE2: maven natives eclipse plug-in is not working with the latest version of m2eclipse hosted in eclipse.org.
UPDATE3: LWJGL is already on maven central.
Getdown
Getdown is a deployment library like Java Web Start, which provides also an integrated update process for your game. It was started to replace Java Web Start based on the premise that using Java Web Start has a lot of downsides. Getdown is mainly designed to launch games in the desktop like Java Web Start does, aditionally, it creates an installation folder structure and a launch icon on your desktop if you want.
We’ve talked about it a bit on our deployment ways blog post, but now we are making a deeper article based on the experience from testing it a bit with one of our games.
Getdown library is used as a game’s launcher, which updates your game by downloading all required specified resources before the game starts.
You could use the getdown applet to perform all download and installation process from a web browser or you could create a platform specific installer and, after the game’s launcher is installed as a desktop application, derive to it the rest of the process.
It uses a text file named getdown.txt to configure all your application needed resources, natives, custom jvm parameters, etc, and a digest.txt file to check integrity of all downloaded resources before launching the game. If you deploy it as the getdown applet, then you need to sign the digest.txt file with the same certificate used to sign the getdown.jar in order to run the applet with privileges. Here is the getdown.txt of Puzzle Pirates as an example.
Pros
- It uses a single file to configure the application in a similar fashion Java Web Start does with the JNLP file, with some extra options. This is good because it is independent from the deployment option used, you can use the installer or the browser applet and use the same configuration file.
- Provides a way to specify platform specific resources to be downloaded only if you run the game on that platform.
- The loading screen is customizable like the LWJGL Applet Loader. Java Web Start provides a way to customize loading screen but you need at least Java update 18 (haven’t tried it yet).
- It validates all dependencies using the signed digest file. This is very interesting because you only need to sign one file with all the resources digests, without having to sign each file.
- It provides a way to update your game by downloading a patch and applying it in the client machine. It requires you work with versions to use that feature (docs about versions are not ready yet).
- Open source project with good documentation.
- It is being used by professional games.
Cons
- It only uses RSA for the certificate private key, so if you already own another type of private key it will not work.
- Doesn’t handle pack200-gzip encoding and stuff. It doesn’t even have a way to force to download a .pack.gz either, like the LWJGL Applet Loader does.
- It is very slow for checking files to download info, like the LWJGL Applet Loader it is not using concurrent HTTP requests for that. Java Web Start and New Generation Plug-in Applets does and it starts faster.
Note: we don’t know exactly how it is doing all the cache stuff, from the wiki page it seems like it doesn’t use Java Web Start cache, but from the practice it seems it is using it. It seems to be a bug, for that reason we didn’t want to comment the cache stuff in the pros/cons section.
The Getdown developers have a lot of other useful libraries for Games development, take a look at them at Three Rings code page. Some games using Getdown are Pets Vs. Monsters from Sweet Robot, Puzzle Pirates, Bang! Howdy, Spiral Knights from Three Rings and Tribal Trouble 2 from Oddlabs.
We have one game deployed using getdown to test it, however if you accepted our certificate before, it will ask to accept again as it is using a new one because the second cons we mentioned before. If you want to test it, click here.
Conclusion
The user experience when playing a game deployed using Getdown with a customized loading screen is really professional and it feels like you are playing a non Java Game (hate to say that, but we can’t avoid bad Java preconceptions).
References
- Bang! Howdy - http://banghowdy.com/
- Displaying a Customized Loading Progress Indicator - http://download.oracle.com/javase/tutorial/deployment/webstart/customProgressIndicatorForAppln.html
- Getdown - http://code.google.com/p/getdown/
- Oddlabs - http://oddlabs.com/
- Pets Vs. Mosnters - http://www.petsvsmonsters.com/
- Puzzle Pirates - http://www.puzzlepirates.com/
- Spiral Knights - http://www.spiralknights.com/
- Sweet Robot - http://www.sweetrobot.com/
- Three Rings - http://www.threerings.net/
- Three Rings Code - http://www.threerings.net/code/
- Tribal Trouble 2 - http://www.tribaltrouble2.com/
UPDATE: added a new entry in the pros section about an update game feature by applying a patch
JNLP Applet Loader
Now that we talked about the LWJGL Applet Loader, we want to talk a bit about the JNLP Applet Loader. In a quick description, the JNLP Applet Loader is an adapter of the LWJGL Applet Loader to make it work with JNLP files.
Motivation
All of our games were previously released through Web Start and New Generation Plug-In Applets using JNLP files and we wanted to use LWJGL Applet Loader in an easy and seamlessly way.
Solution
Our solution was to create an Applet to parse the JNLP file and with that information, create the parameters needed in order to run the LWJGL Applet Loader.
Right now, it works with two parameters:
al_jnlp: an URL used for telling it where to find the JNLP file to use in order to launch the game. First, it downloads and parses the JNLP file and with the information provided, and with that, it creates all LWJGL Applet Loader parameters (al_jars, al_main, etc).appendedJarExtension: a String suffix appended to all jar and natives dependencies in order to let the LWJGL Applet Loader to download optimized with pack200 and gzip files while it doesn’t process the content encoding for pack200 and gzip stuff.
You can find the project on github with the name of jnlpappletloader. It is a maven project, and right now, as it depends on a custom distribution of the LWJGL, it will not compile for you at least you configure your local maven repo with the required dependencies. Once the LWJGL is on maven central repo, the idea is to depend on it directly.
The best part is that now we can run any of our already deployed games by making a simple applet like this:
<applet code="com.gemserk.jnlpappletloader.util.jnlp.applet.JnlpAppletLoader" archive="jnlpappletloader-full-0.0.4-jar-with-dependencies.jar" codebase="http://someplace.net/jnlpappletloader/" width="640" height="480"> <param name="al_jnlp" value="http://someplace.net/somegame/launch.jnlp"> <param name="appendedJarExtension" value=".pack.gz"> </applet>
Here is a working example of one of our games using the JNLP Applet Loader (it will look exactly as any other game using LWJGL Applet Loder).
One disadvantage of using the JNLP Applet Loader is the extra time consumed to make the JNLP file request and to parse it vs just using the regular LWJGL Applet Loader. However, using the JNLP Applet Loader lets you to use one centralised JNLP file for all your game’s launch configurations through different deployment options. Also, if you deploy your game in several portals like Games4j, GameJolt, your own page, etc, and you make a change of your game’s launch configuration, your change is automatically replicated because all of them use the same configuration file.
Note that the project is highly coupled to LWJGL Applet Loader, it will not work for any Applet (it should be named something like JNLP Adapter for LWJGL Applet Loader).
LWJGL Applet Loader
In a previous post we talked about Java Games deployment options, in this post we want to talk about one custom solution provided by the LWJGL: the LWJGL Applet Loader.
The LWJGL Applet Loader is an Applet which performs a lot of common deployment tasks:
- It shows a nice and customizable loading screen when deployment is being processed, with detailed messages for each task: downloading file.jar, extracting file.jar.gz, etc.
- It downloads all required dependencies. If they are compressed using gzip, LZMA or Pack200, it extracts them.
- It has a cache for all your dependencies so if one dependency is not modified on the server, then it is not downloaded again.
- It configures the Java library path to load all your native dependencies.
- Finally, it runs your game’s applet.
A feature in mind when developing the LWJGL Applet Loader is that it should start as fast as possible, for that, the jar of the Applet Loader should be really small. The idea is to speed up all the Java loading screen so it can show quickly your custom loading screen.
It provides a lot of parameters in order to let you customize deployment stuff, like which natives dependencies you need for a specific platform, the logo and progress bar, etc. Full documentation of the parameters is on the API docs and you also have a great tutorial at LWJGL Wiki.
This is how it looks when loading an Applet using the LWJGL Applet Loader with the default loading screen:

note: Even without customization, it looks much nicer than Java default loading screen.
Pros
- It lets you customize loading screen, and create Applet using natives support in an easy way.
- It starts fast. This avoids some browser freeze bug when starting a Java Applet, like Firefox on Linux platforms.
- It handles different compression options like gzip and LZMA, it also handles Pack200 jars.
- It works on Mac OS, that is a big difference versus running New Generation Plug-In Java Applets, because they are disabled on Mac OS.
- It is open source and the guys maintaining it are always open to receive patches and improvement ideas.
Cons
- Pack200 and compression stuff is not done automatically, you have to specify exactly which file you want to download (example: you have to specify that you want to download somedependency.jar.pack.gz instead of having the Applet Loader to detect automatically which version to download by receiving the content encoding from the server).
- Assumes you need native dependencies, so you need to fill some Applet parameters even if you don’t need them. (we want to add an RFE for that)
- It doesn’t use the same cache other Java Applets or Java Web Start use. That means you have to download twice one Applet distributed using LWJGL Applet loader and Java Web Start, and it will cost you double space.
To see LWJGL Applet Loader working you can try one of our games here (warning: link could be broken in the future) or you can try a working and stable version of a game using LWJGL Applet Loader here, its name is Minecraft, don’t know if you know about it.
In one of the next posts we want to talk in detail about another deployment option we mentioned before, now that we have some experience using it: getdown.
References
- LWJGL API Documentation - http://www.lwjgl.org/javadoc/
- LWJGL Wiki - http://lwjgl.org/wiki/index.php
- Pack200 and Compression for Network Deployment - http://download.oracle.com/javase/6/docs/technotes/guides/deployment/deployment-guide/pack200.html
Games as Applets 3
Following our Games as Applets series, we want to talk about the Wordrpess Page Template we are using in order to deploy our games as Java Applets inside the Blog.
WordPress Custom Fields
When creating a new blog post or page, the creator can add metadata using WordPress Custom Fields, to be processed later by the PHP templates associated. In our case, we are using the following custom fields:
- applet_height - height of the applet.
- applet_width - width of the applet.
- applet_screenshot - URL to a screenshot of the game
- jnlp_url - URL to the JNLP for launching the game.
WordPress Page Templates
After adding metadata to our posts or pages, we need to make a WordPress Page Template in order to process it. In our case, we created a PHP template for our games deployed as Java Applets using the structure explained in our last post about Games as Applets. Our games template looks like this file.
Note: I didn’t want to put all the PHP file code directly in the post because it is too large.
This is how we get the post metadata:
<?php $jnlp_href = get_post_meta($post->ID, "jnlp_url", true); $applet_width = get_post_meta($post->ID, "applet_width", true); $applet_height = get_post_meta($post->ID, "applet_height", true); $applet_screenshot = get_post_meta($post->ID, "applet_screenshot", true); ?>
And this is how we pass the values to the javascript:
<?php echo ' ' ?>
Once the page template is created, if we want to add a new page for a game, we only have to select it from the templates list and voilá.
Conclusion
Using WordPress Page Templates and Custom Fields, we can reduce the information of the game’s page to game’s related information only, and move all common logic and information between game pages to the page template.
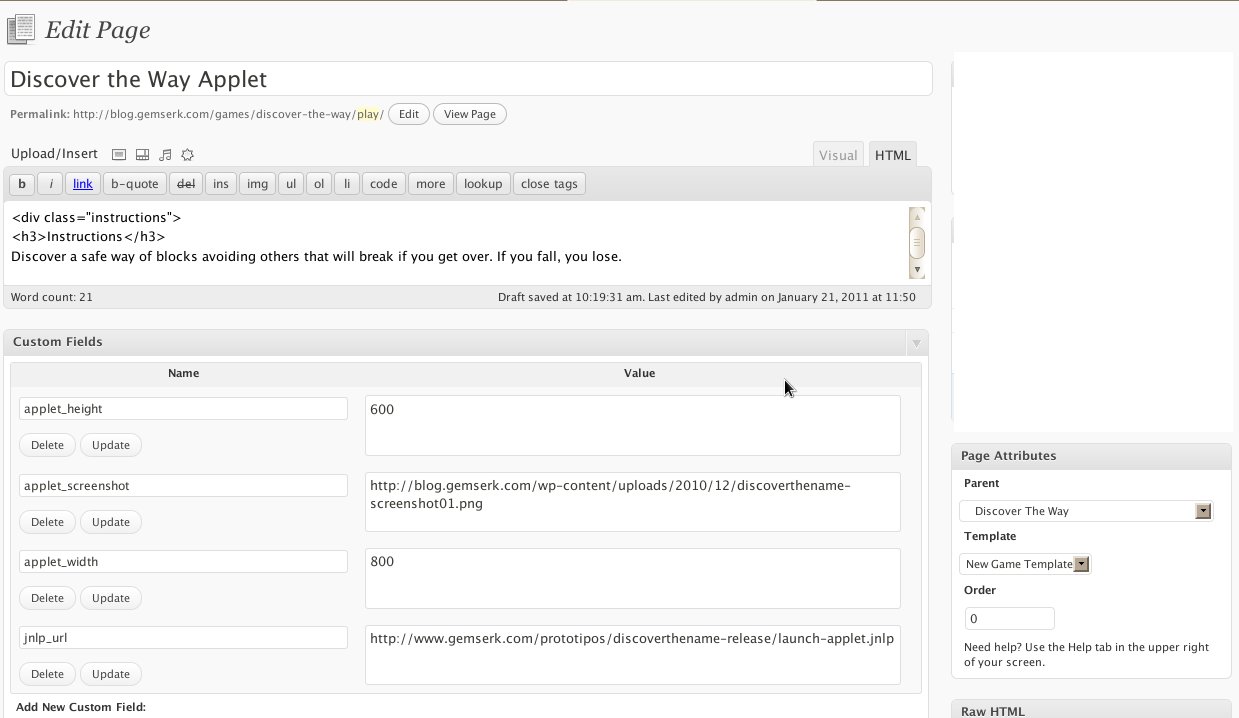
This is how it looks to edit a game page:

Note: there is no applet tag or javascript in the page.
Also, if we modify the page template, we have all game pages updated, that could be really useful if you need to fix a bug or make an improvement to the page but could be a problem in case we introduce a new bug.
One problem not resolved yet is if you want to change the WordPress Theme, you will have to migrate the page template. I don’t know exactly if you can create a page template theme independent.
References
- Games as Applets - </2010/12/30/game-as-applets/>
- Games as Applets 2 - </2011/01/21/games-as-applets-2/>
- WordPress Custom Fields - http://codex.wordpress.org/Custom_Fields
- WordPress Page Templates - http://codex.wordpress.org/Pages#Page_Templates
