Vampire Runner version 1.0.4
There is a new version of Vampire Runner available, we changed to use a custom solution to store high scores and removed OpenFeint from the game.
One reason for that change was, we were experiencing a long delay when OF dialog loaded for the first time, and we believe some players preferred to close the game instead waiting for the OF dialog to show up. We wanted a seamless system which doesn’t damage the user experience in any way.
Another reason for removing OF was that we wanted to have best scores by day, week, month and we couldn’t do that easily using OF.
Finally, we can use now the scores server in both PC and Android devices without having to make custom code for each platform, something not so good when using OF (could be great if they add a desktop backend).
Don’t get us wrong, OpenFeint is a great solution, it gives a lot of features (scores, achievements, friends and more) and it is not so hard to integrate in your Android project (although the typical way is not so clean). However, for now, we prefer to use our custom solution for our simple and casual games.
Since Christmas happened long ago now, we decided to remove all related decoration and add new one, hope you like it.
Here is the list of changes of the update:
- Removed OpenFeint, using custom solution for scores with support for today, weekly and monthly best scores.
- Removed Christmas theme.
- Added alert to show new updates available (for future versions).
Here is the QR-code if you want to easy access from your Android device:
Enjoy it.
How we use Box2D with Artemis
As you may know from our previous posts or from your personal knowledge (obviously), Box2D is a 2D physics engine and Artemis is an Entity System Framework. Box2D is used to add physics behavior to games however it could be used only to detect collisions if you want (that means no dynamic behavior). In this post, we want to share a bit how we are using both frameworks together.
Introduction
The main idea is to react to physics events, like two bodies colliding, to perform some game logic. For example, whenever the main character ship touches an asteroid, it explodes.
When you use Artemis, the game logic is done in an Artemis System or a Script (custom), if you use our customization. The ideal situation would be if you could check in your game logic which entities are in contact or not. In order to make that work, you have to find a way to link a Box2D contact with an Artemis Entity and vice versa.
Our solution
The first thing we do is, to each Artemis Entity we want to have a physics behavior, we add a PhysicsComponent the Box2D Body of the Entity and a Contacts instance where all the Box2D contacts for that Body are stored. Also, in order to get the Entity from the Body, we set the its userData pointing to the Entity.
The Contacts concept gives us useful methods to get information about contacts and the API looks like this:
getContactsCount() : int - returns the contacts quantity
getContact(index: int) : Contact - returns the contact information
And our Contact concept API, returned by the Contacts getContact() method, looks like this:
getMyFixture() : Fixture - returns the fixture in contact of the Contacts owner Entity.
getOtherFixture() : Fixture - returns the fixture of the other Entity.
getNormal() : Vector2 - returns the normal of the contact.
(note: we decided to make a deep copy of the contacts information since it is recommended in the Box2D manual if you use a ContactsListener)
Then, we have a ContactsListener (named PhysicsListener) which, whenever a contact is reported (begin or end), it gets the bodies from the contact and gets the entities from each body userData and then adds or removes the contact data to/from each Entity’s PhysicsComponent using its Contacts instance.
(note: we decided to use a custom ContactListener since it is recommended in the Box2D manual)
Finally, in each Artemis System or Script, we use the Entity’s PhysicsComponent to get the contacts data and we proceed to do the logic we want, for example, destroy the character or enable some special ability, etc.
Here is an example of how we use it inside a Script from our Leave me Alone game:
public void update(World world, Entity e) {
PhysicsComponent physicsComponent = Components.getPhysicsComponent(e);
Contacts contacts = physicsComponent.getContact();
if (!contacts.isInContact())
return;
boolean shouldExplode = false;
for (int i = 0; i < contacts.getContactCount(); i++) {
Contact contact = contacts.getContact(i);
Entity otherEntity = (Entity) contact.getOtherFixture().getBody().getUserData();
GroupComponent groupComponent = Components.getGroupComponent(otherEntity);
if (groupComponent == null)
continue;
if (groupComponent.group.equals(Groups.EnemyCharacter)) {
shouldExplode= true;
break;
}
}
if (shouldExplode)
eventManager.dispatch(Events.MainExploded, e);
}
If you use Box2D and you are starting to use Artemis or vice versa, hope this post could help you. Otherwise, I hope you like it.
Also, if you use Artemis with Box2D in another way, would be great to have your point of view.
Thanks.
Our participation in Global Game Jam 2012 Uruguay
Uruguay decided to join the Global Game Jam 2012 (GGJ12) for the first time and we (as Gemserk) decided to join them.
The <a href=http://globalgamejam.org>Global Game Jam</a> is an event where all around the world people get together in different locations and split into teams in order to make games in 48 hours following a theme set by the organizers.
This year, the theme was this picture:
That image represents the Ouroboros which represents the perpetual cyclic renewal of life, the eternal return, and represents the cycle of life, death and rebirth, leading to immortality, as in the phoenix.
The Team
Our team was composed game by José Pedro Gioscia (The Artist), Washington Miranda (Programmer) and us (both Programmers). Hernán Gonzales Martinez from Tono Sound Production provided the music and sound effects for our game, he did the same thing for most of the other teams on our location.
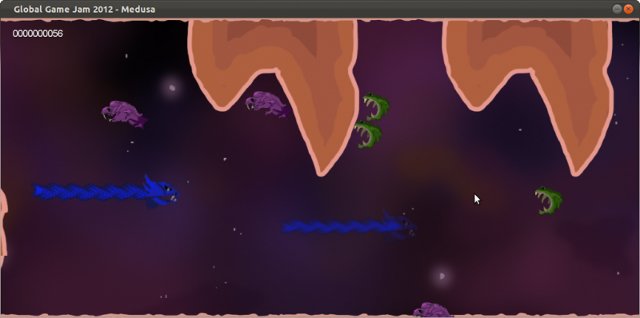
The Game
The game was named Medusa - “La viborita multiloca”, you play the game as a serpent on space and you move horizontally around a cave eating or being hit by other monsters. Whenever the monsters or the obstacles hit your body it breaks from that point. If the remaining part of your body is too short, you are weakened and can’t eat monsters anymore. You die if you hit an obstacle or hit a monster while you are weakened.
The interesting part of the game is that after death comes rebirth. When you die, you revive at the start of the level with an echo of your past lives. They will help you in your journey eating the monsters in their path but they will leave parts of their bodies as new obstacles when they are injured.
Right now the game has no defined objective, it is more an experimental test of the mechanics and when you play you make your own objectives enjoying going through the random level and interacting with your past lives on the world.


Play the game online, or download a runnable jar to play it. Control the snake with the arrow keys.
Conclusions about the Global Game Jam
What went wrong
- Ironically even though the venue was in a building of the biggest ISP on Uruguay (Antel) the wifi sucked, it used a captive portal method of authentication and forced you to reauthenticate all the time, luckily we could steal the LAN connection from some unused PCs.
What went right
- We delivered a finished game
- We were able to meet and talk with lots of people that are working locally in the video games industry (Batoví, Powerful Robot, Belfry Games, Sebagames).
- We were finally able to get to talk a little with Pablo Realini from IronHide Game Studio makers of the awesome Kindom Rush, who confessed that he is the biggest fan of Gemserk 😉
- The whole organization and the people who coordinated the GGJ in Uruguay were awesome, the venue was really nice, we had food and drinks available (from the second best carbonated beverage and the second best big burger chain).
- Everyone on the jam was really nice, included our team members, there were no problems between the participants, and it was great meeting all of them.
- This was the first time we worked face to face with an artist.
- We had fun 🙂
Advice for other jams
- Take your time to refine your game idea, don’t just start implementing right away, think a little about how will the gameplay work, what will the player do, how will he feel when playing, are the mechanics natural, how will you explain them, etc.
- A good way to split work between programmers is to make small prototypes of different parts of the game (in our case we started prototyping the snake behaviour while we were building the skeleton for the rest of the game)
- Try to rest, trying to stay up both nights of the event will be too much for your body to handle, and you will be tired and it will be difficult to concentrate, making you make lots of mistakes. In our case we went home to sleep on Friday night after we had defined the game idea, and we started Saturday morning well rested. Play the other games for the GGJ12 from Uruguay here.
We hope you like it.
Ludum dare 22 - Leave me alone!! - Post mortem
Leave me Alone!! was my game for Ludum Dare 22 introduced in this post, now I want to make a small post mortem as I did for my previous Ludum Dare games.
First of all, I was about to not enter this LD because I couldn’t spend all the weekend to develop a game but in the end I did because I didn’t want to break the habit.
As I explained in the previous post (it has images and videos), Leave me Alone is casual game where you use the mouse (on PC at least) to move an orange particle which has to be isolated from incoming blue and green particles with different behaviors.
LD rating stage finished the previous Saturday and these are the results for my game:
#114 Fun 3.04 #168 Community 2.93 #380 Overall 2.62 #409 Innovation 2.28 #458 Theme 2.35 #519 Humor 1.42 (how??) #585 Coolness 17% #592 Mood 1.61 #594 Audio 1.00 #650 Graphics 1.68
What went wrong
- Didn’t like the theme Alone too much and my first ideas in mind were too complex.
- My dedication time was limited and I couldn’t work a complex idea instead the one I made, or even spend more time to add more value to the selected idea.
- Didn’t dedicate too much time to gain visibility (more info later).
- My graphics were too simple, there is no background, no effects, no nothing. There are no sounds either.
- I made a timelapse but I was out all the time and it sucks so I never uploaded it to youtube.
- Didn’t worked on the Android version controls and current one is almost unplayable, that means no Android players.
What went well
- Even though I had little time to spend on the game, I refine one of the possible game ideas to make it smaller and be able to finish it on time.
- Game is fun despite being small and simple (could be better of course).
- The game had some visibility even though I spend almost no time in promoting it (more info later).
- Even though some people “called me crazy” 😛 for using a physics engine for a game like this one, I believe it was a correct choice since I know Box2d enough to simplify my life. For example, all movements in the game are made using forces on each body (the particles) and the result is a good simulation of a real movement. Also, all collision logic is solved for me so I have to code less.
How to get visibility to your game
When you make games in LD you have to make other LD participants to rate your game since is the only way to get rated. There are different ways to improve the visibility of your game:
- Have already a lot of visibility, for example, if you are a known celebrity like Notch (soooo many comments) or Kevglass, between others, your game will be played (at least I will play them).
- Make a great game (the main idea of the LD), then people will start to make comments about it, tell to friends, make blog posts, etc.
- Promote the game during the development by making blog posts on LD blog, record timelapse and stream your development, between other possibilities, this allows you to get a lot of players when the game is released.
- Promote it by making it easy to play, maybe an online mutiplatform version (applet or flash), if you make your game only for win7 with XNA 8.0 you will probably lose some potential players. Make a good gameplay video too so people could watch your game without having to play it, maybe you could even convince them to install XNA 8.0 to play your game 😉
- If you have time after development, play other LD games, rate them and make comments about them because this is one of the best ways to get other participants to play your game and, in the best case scenario, to rate it and even make comments.
In conclusion, it always feels nice to participate in LD, and I am happy with the game I did Although I had not so much time to spend. Next time maybe I could do better.
Hope you like the post 😀
Vampire Runner version 1.0.3 - some performance improvements
Since the last update of Vampire Runner we were experiencing some notorious performance issues on the Android version and that is why we focused our efforts trying to improve it. The main problem was having some stuttering from time to time and some really bad fps on some devices.
We updated Vampire Runner in the Android Market with all the improvements we made:
- Improved performance.
- Improved graphics.
- Removed the energy bar
- Fixed the instructions texts to be clearer.
Here is the QR-code if you want to easy access from your Android device:
Hope this new version works better as it is working for us and enjoy the game.

