Making buttons using Inkscape - part 3
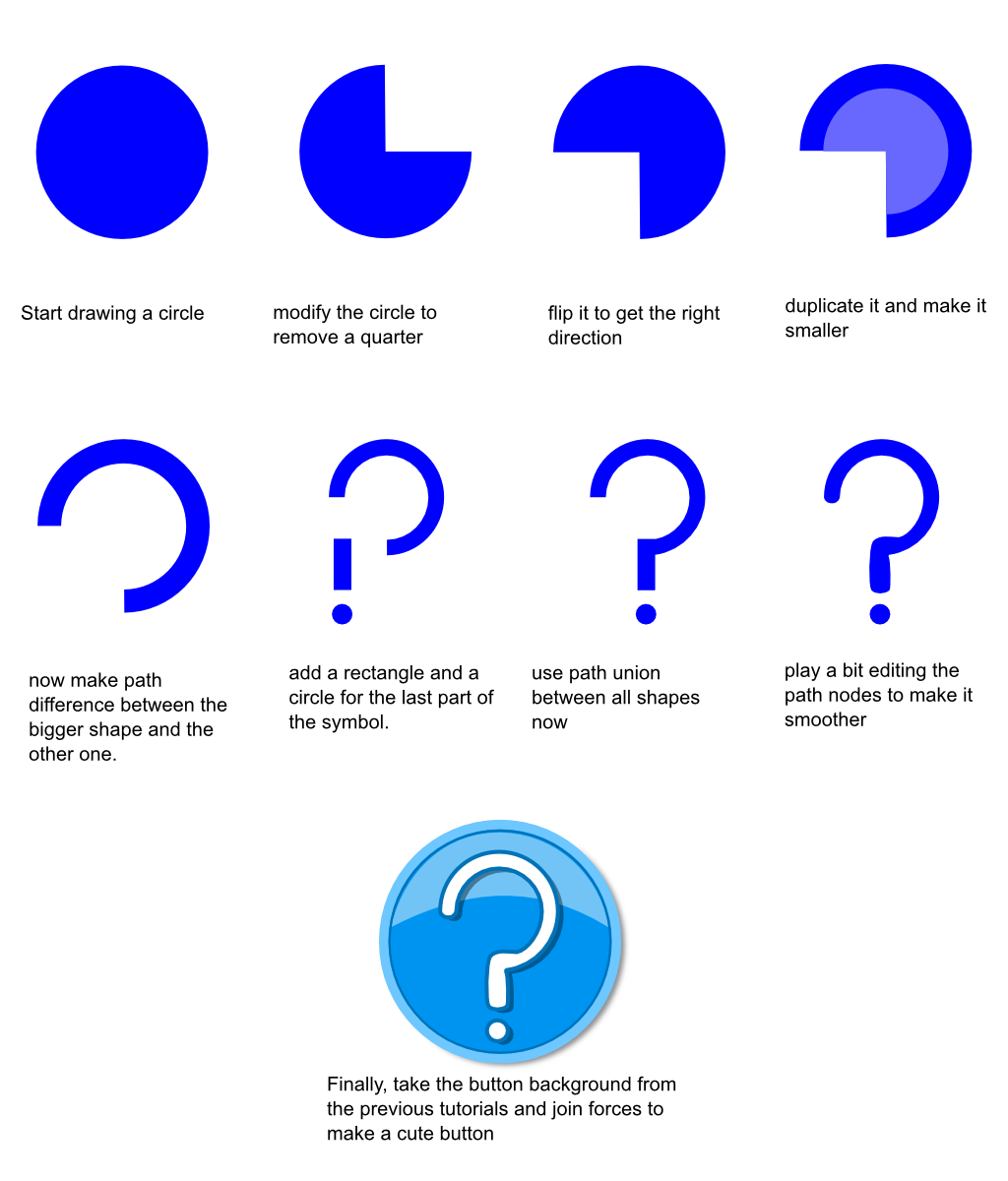
This is the third part of the buttons tutorial series, in this case I will show how to make more complex shapes to be used inside the buttons.
As I did on previous posts, I will show images with the steps to follow to make each icon.
Finally, a time lapse video showing how I made all the stuff:
Here is the link to download the question mark SVG and here is the link to download the high scores icon SVG.
As always, hope you like it.
Making buttons using Inkscape - part 2
Following the buttons tutorials, in this case I want to show how to make square buttons and how to make simple inner shapes to be used over the button base.
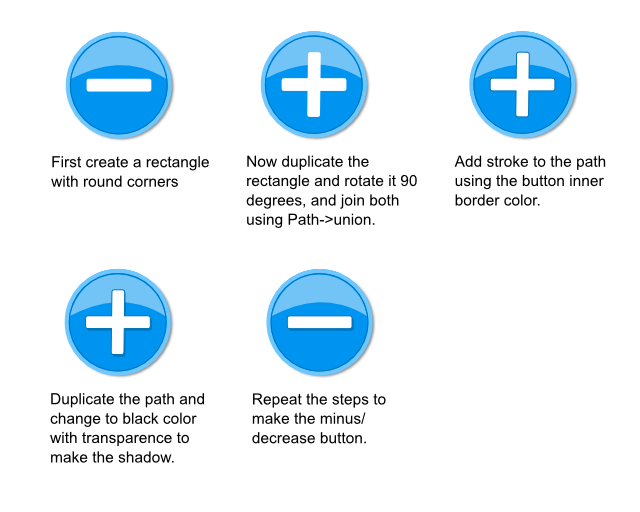
First, the next image tutorial explains a bit how to make buttons to increase/decrease values by using plus and minus symbols.
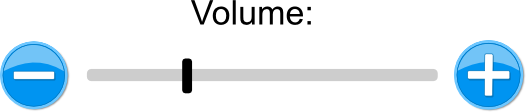
Here is an example of using it to modify the volume of a game:
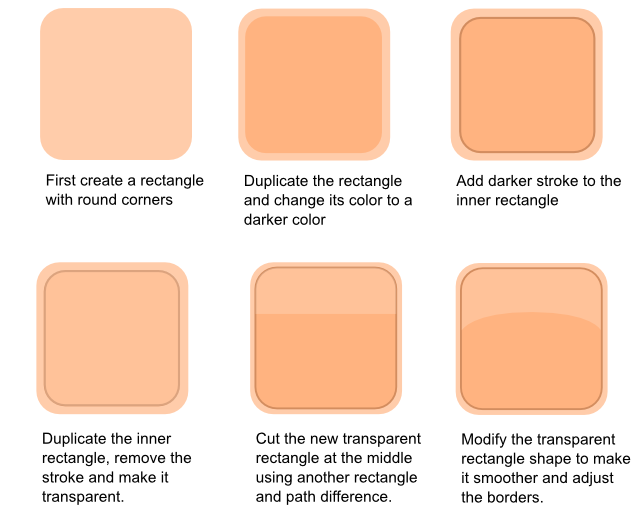
The next image shows how to make square buttons with a similar style used for the circular buttons of the previous tutorial.
And here is a time lapse to show how I made the square button:
(note: watch it in 720p, youtube killed the video when converting it to 360p and 480p)
If you want to use this templates, you can access here for the SVG file used for the tutorial, and here is the SVG with several shapes to be used with these buttons.
Finally, I made a new icon to show our android market games at the icons widget in the right side bar, if you like it, feel free to use it. Here is how it looks like:
Hope you like the post. Next time make complex shapes like the high scores goblet/cup.
Making buttons using Inkscape - part 1
Inspired by the Gamasutra article named 2D Game Art For Programmers part 1, I was making some stuff using Inkscape and I want to share my learnings.
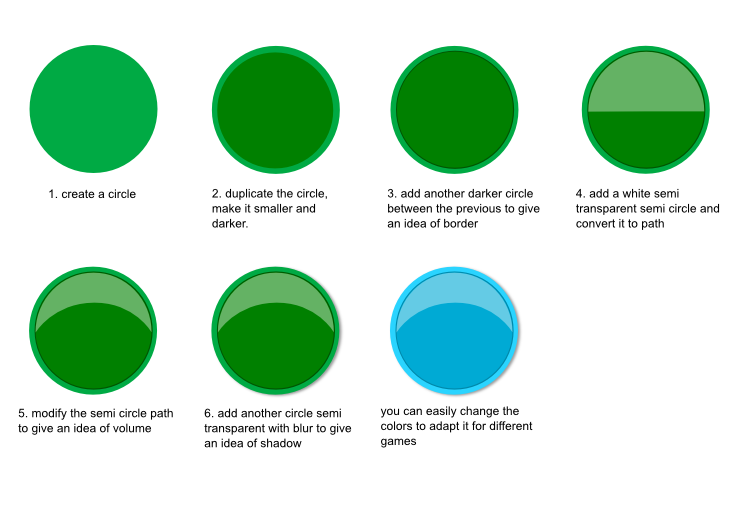
In this case, I want to share how I made the background for buttons to be used in games. As the article’s author did, I created an image explaining step by step:
After adding content to the background, we could create stuff like this:
I will create another post explaining how to make those button content shapes.
You can download the SVG template from this link if you want to use it, and or modify it.
Hope you like this post, because I am planning to make more :D.
LWJGL on Maven central
Hi we are happy to announce that LWJGL is available in Maven central. We worked hard with the @LWJGL people to make this possible.
Why was it important to get LWJGL into central?
Well, one of the biggest pains when using maven is having your dependencies available from central, if they are, you just need to add a little snippet of XML and you are done, if they aren’t, then you need to install them manually to your local repo or to a private maven repo.
This is a problem in itself but this also means that projects that depend on something that isn’t available in central, can’t get into central themselves, making the work needed to use it grow exponentially.
Previous work
In order to get LWJGL into central we had to work first with @Endolf to get JInput into central so a huge thanks to him as well.
Future plans
Now that we got LWJGL into maven central, we can start thinking about trying to convince the authors of other useful libs that use LWJGL like Slick2D, libGDX, nifty-gui, etc to make their libs also available on central (of course we would love to help make this a reality as well).
If you use LWJGL with maven, we would love to hear from you and feel free to ask us anything.
More information:
- LWJGL Forum post where we worked with the LWJGL guys to get it to central, mainly for reference and historical purposes
- LWJGL use in Maven
- One of our posts explaining the Maven Natives plugin for using natives with maven projects
Support Gemserk Studios with Donations
Even though our main objective remains making money, we also love to write interesting posts and make all our work open source. Some people told us they liked our work and wanted to support it by making donations.
We don’t expect being able to live from donations, but they could help a lot to cover the ongoing costs that we have like server (svn, git, build server, etc), hosting (blog). They would even help us invest in other stuff like paying for art, sounds, or other interesting stuff that would help us improve our games and our chances in creating a successful game studio.
If you are interested in helping us by making a donation we added a Paypal donation button on the sidebar, we will be forever grateful and will continue trying to provide interesting content and useful tools for other developers.
Special thanks to Jens Hohmuth (@void256) the author of nifty-gui who insisted that we put up a way to make donations and immediately after that made the first donation.