Ludum Dare 20
This weekend was the Ludum Dare contest, and as you may already know, we always try to participate. It was the Ludum Dare number 20 and the theme was It’s Dangerous to go Alone! Take this!.
I was the only one who entered the contest this time, my game is named Codename: Taken. The idea is to survive as long as you can, there are red flying robots which fires at you and you have a green flying robot which protects you. The defender robot is a bit slow, so as you move away from him you become vulnerable to enemy robots then it is dangerous to go alone.
Here are the links for the game:
- Ludum Dare Entry
- Play Ludum Dare version
- Play Ludum Dare Jam version (extended)
- Play Ludum Dare Jam version (extended) for Android
- Source code
Here is a gameplay video:
And here a time lapse video:
The game is incomplete, I lost all Saturday making stuff for a game that I modified totally on Sunday. Some missing stuff:
- Finish the game when you get killed or when you fall from the borders of the world
- Increase points while you keep alive
- Show a health bar of the character
- Add a way to recover your health (maybe a magic mushroom or maybe only points made by survival time)
- Add some other objective like reaching some point?
Well, that’s all, hope you could play it and you like it. I will be uploading a time lapse video in the next days.
UPDATE: Added time lapse video.
UPDATE 2: I am working on finishing some of the listed stuff for Ludum Dare 20 Jam
UPDATE 3: Added a link to play the jam version of the game.
Archers Vs Zombies - Dev Log - 03
In the previous post, I was looking for a tool to edit game scenes information in an easy way. Talking with kevglass at LWJGL irc channel he told me he was using Inkscape for that purpose. I also read some time ago that Rocket Bear Games was using it for as level editor as well but I forgot about it.
Inkscape is very interesting for game development because it has a lot of useful features which you could use in different ways in order to achieve what you want. It works mainly with SVG files which are XML.
In this post I will comment some of the features I am using from Inkscape. As I am new with the program, feel free to correct me if I say something wrong about it or if there are better ways or doing stuff.
Working with different layers
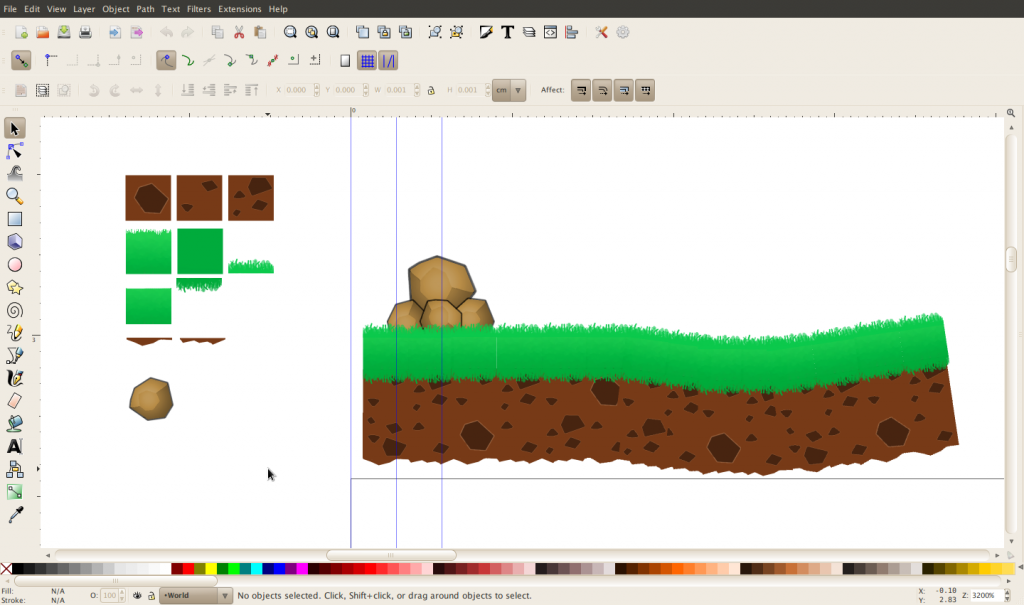
The editor lets you work with different layers. These layers will be exported as different groups which could be parsed later in your game to decide different behavior. In my case, I am using two layers for now, one to put the tools (some tiles) and the other one to define the game world, as the next image shows. This is to avoid processing the tools layer when importing the SVG into the game.
Custom XML data
Also, as mentioned in the Rocket Bear Games post, Inkscape provides an easy way to add custom XML data to the file so you can add information you will need later to build the scene in your game. Right now, I am adding information to specify the tile type of each element so they could be correctly imported later in the game.
Parsing the SVG
Parsing the SVG is not an easy task, each node contains a lot of stuff you have to parse in order to get all the information you need. Inkscape adds extra information with its own attributes like labels or the custom XML Data we said before.
Some time ago we used a tiny SVG Java parser named SVG Salamander to make the paths for Zombie Rockers .
I tried using it again to parse Inkscape generated SVG files but I couldn’t force it to avoid trying to automatically load images when parsing the XML. The project doesn’t contain good documentation about customizing behavior when parsing the file (maybe it even doesn’t let you) and the page is a bit outdated, also SVN for the project was not working when I tried to reach it yesterday.
After that, I found Batik from The Apache XML Graphics Project. At first glance, it looked a lot better than the other one, also it is on Maven Central.
Using it wasn’t so easy as I thought, I was using the latest version deployed in the Maven central repository but when I took a look at the online documentation it wasn’t the same version, the examples were outdated. Another problem of the library is that it seems AWT dependent and that could be a problem if I want to use it on Android.
Also, there were no sources nor javadocs on Maven central so I couldn’t explore the library to understand the behavior easily. I was getting a bit bored and anxious to have something working, so I left the library.
At the end, I am parsing the SVG by hand but I plan to give another opportunity to both libraries.
I will talk more about Inkscape and how I am using it in the next posts.
Some comments about last post
About the camera zoom I mentioned the last post, Rubén asked me why not using multi touch well known gestures (it seems natural), I thought about adding them but I remembered some people have single touch devices so they wouldn’t be able to use the zoom feature. I end making a single touch implementation, however, I have the idea to implement both solutions in the near future.
Archers Vs Zombies - Dev Log - 02
The game is progressing really slow, I am a bit stuck deciding what to do next.
One of the things I was on was testing a new bow controller where you press over a circular area and fire direction is calculated based on the pressed point and the center of the circle.
There are two versions to control the bow power, one is based on the pressed time, if you press and release quickly it will shoot a weak arrow, if you press and maintain it will fire a strong one.
The other one controls the bow power by the distance of between the pressed position and the circle center:
Another thing I was working on was a camera controller, a way to move and zoom the screen easily. The idea is to press over the screen and move the pointer to move the camera, also if you maintain pressed it will let you zoom in/out. In order to do that, I had to limit some areas where the controllers are enabled or not to avoid both controllers acting at the same time. That is one of the reasons I added the circle bow controller.
As you can see, this new controller is mainly for touch devices, in PC I believe the game could be adapted to use all mouse buttons instead and shoot by pressing wherever you want to press, not only over the circle. To control the camera, you could use another mouse button (or even the keyboard).
What I should do next
I have a couple of bugs where some zombies die without a reason, also game crashes some times. I believe it must be something in how I process the game entities (zombies, arrows, etc) and I have to fix them in a near future.
What I really want to do
Putting stuff on the scene right now is quite annoying, I keep modifying some code and run the game to see how it looks, then modify again and again and again until it looks acceptable. To simplify working with the scenes and improve the work done, I am thinking to use/make some graphical editor, something like the Aquaria Scene Editor is what I have in mind. With that, I could easily test stuff until something nice comes out.
Related with previous point, making bodies for the physics engine matching the sprites shapes is quite complex by putting values directly in game code. The next image shows how the physics body doesn’t match the sprite shape:
So another stuff I want to work on is to have an editor where you can open a sprite and create a physics body graphically. I don’t know if there is a common file format or structure to specify this relationship and/or if there is editors for this stuff.
Finally, as we suck at making 2D graphics, we suck more at making 2D animations (by drawing frame by frame). So, to improve this, I was thinking to use animations made by skeletons like games like Aquaria does. By this approach, we could test and create a lot of animations using only some graphics (maybe from a real artist). To accomplish this, I was looking into some 2d skeleton animations editors like the Aquaria Animation Editor, Demina (only XNA), Grim editor and Crimson Legend Skeletal Animation System but I can’t find clear information, there are a lot of custom implementations with custom formats or they are platform dependent (like editors only for Game Maker or XNA). Dunno which is the common solution, maybe using a 3d format like MD5 or something like this but I have to find out yet.
If you are a game developer, how are you making this stuff? I am really interested in learning from other game developers and to use common solutions, I don’t believe I should implement my own unless there is no option (cant deny I am really interested in developing my own).
UPDATE: Some other game developers suggested me to use Inkscape as Scene definition, I could also use it for physics bodies definitions as well adding some meta data to shapes. Could be a great solution, I will test it right now :D.
Thanks.
Archers Vs Zombies - Dev Log - Controls
This post is an introduction and analysis of different type of game controls I am working in order to improve the game playability.
To control the bow I need to know basically the next stuff:
- direction or angle of the shot
- power
- if it is being charging or not
- if should fire or not
Each proposed bow control provides this stuff in its own way (using one or multiple touch, using the keyboard, etc). I will explain how each one achieve that, and comment some pros and cons I think they have as controllers.
Type 1
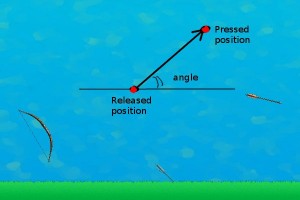
The player presses one position in the screen, drags the pointer to another position and then releases it to fire the arrow. The angle is calculated by the difference vector between the pointer pressed position and the pointer released position and the power is calculated by the length of that vector.
<br />
when pointer released:<br />
vector p0 = pointer.pressedPosition<br />
vector p1 = pointer.releasedPosition<br />
diff = p0.sub(p1)<br />
angle = diff.angle()<br />
power = diff.length()<br />
Pros
- It is supposed to simulate the movement an archer does when he fires a real bow
Cons
- turned out to be non-intuitive
Type 2
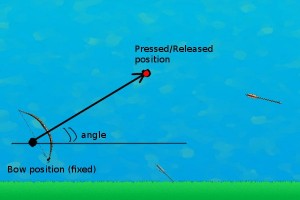
The player presses some point in the screen, drags the pointer to the position he wants and then releases it to fire the arrow. Optionally, the arrow could be fired in the moment the screen is pressed instead when it is released. The angle is calculated by the difference vector between the pointer position and the bow position, and the power by its length.
<br />
when pointer released:<br />
vector p = pointer.releasedPosition<br />
diff = p.sub(bowPosition)<br />
angle = diff.angle()<br />
power = diff.length()<br />
Pros
- Easy to control and provides a way to shoot really fast
Type 3
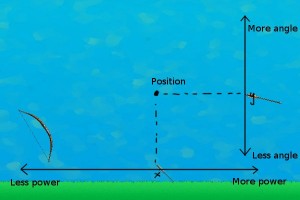
Similar to the others, the player pointer is pressed, dragged an released to fire the arrow. The angle is calculated by multiplying the y coordinate of the pointer position by a factor, and the power is calculated by the x coordinate multiplied by a factor too.
<br />
when pointer released:<br />
vector p = pointer.releasedPosition<br />
angle = p.y * c1<br />
power = p.x * c2<br />
Pros
- Easy to control too, when you want more fire power you move to the right, when you want less you move to the left. In a similar way, if you want to increment the fire angle move the pointer up, if you want to decrement it, move the pointer down.
Cons
- It is not clear the relationship between the angle and the y coordinate and between the power and the x coordinate
Type 4
It is similar to the the first type but both positions are specified by two different pointers of a multi touch device.
<br />
vector p0 = pointer0.position<br />
vector p1 = pointer1.position<br />
diff = p0.sub(p1)<br />
angle = diff.angle()<br />
power = diff.length()<br />
Pros
- We are taking advantage of multi touch device capabilities
- It is supposed to simulate firing a real bow
- By holding one touch you could press and release the other to fire arrows quickly
Cons
- Requires a multi touch device
-
- Multi touch feature doesn’t work so well on some multi touch devices
- In devices with small screens using multi touch could require a lot of screen space, that means less space to see what is happening in the game</ul> ### Type 5
The idea is to modify the angle of the bow by touching up/down keys and control the bow power by holding space key, the arrow is fired after space key was released (could be another key mapping). `<br /> when up pressed:<br /> increase angle<br /> when down pressed:<br /> decrease angle<br /> when space pressed:<br /> increment power<br /> when space released:<br /> fire and reset power to 0<br /> ` Pros * Seems to be a natural way to control the bow and used in similar games ([Castle Attack](http://www.youtube.com/watch?v=EtQoxiwpz3o), [Epic War](http://www.freewebarcade.com/game/epic-war/), [Worms](http://www.youtube.com/watch?v=ROxvkCu5_fo), etc) Cons * Hardware keyboard is required, it will not work on common android devices * Could be a bit slow for the game I have in mind ## Conclusion After working on different types of controls, I realized that the needed stuff to control the bow could be separated in sub controllers, one for the angle, one for the power and others. Using this approach, it will be easy to create mixed controls like, for example, angle is modified by the arrow keys and power by a relative pointer position to the bow, or make a controller like type 2 where the power depends on the pressed time instead the distance of the pointer position to the bow. For touch devices, I want to try also HUD elements like slide bars and buttons to control the bow as some games does ([Minigore](http://www.youtube.com/watch?v=smdQE8OI2cE)). Game mechanics are not defined yet. One thing to notice is that some controls will not work with a fast paced game where you have to shoot several arrows to kill incoming enemies, other controls will not work with slow paced games where you have to aim exactly where you want each arrow and more strategy is needed like, for example, deciding which enemy to kill first. Some of the listed types will be implemented, plus an easy way to switch between them, so they could be tested. After that, I hope you could give them a try and tell me what do you think. Thanks for reading. UPDATE: I added to the [latest development version](http://www.gemserk.com/prototipos/archervsworld-latest/launch-webstart.jnlp) (probably buggy) a way switch between different bow controllers by touching a button on the top right corner of the screen. For now, you have to discover yourself each controller 😀 (I forgot to put some controller label in some place). -
Archers Vs Zombies - Update 01
This is a list of some of the implemented stuff in the latest released version:
- There are enemies which comes to kill/steal/destroy.
Add a movable target as the first enemy prototype.- (more stuff to do…)
The player can control the bow power (first version).Add feedback of the current bow power (probably add an arrow in the bow when charging which moves depending on the charge).Restrict bow power
- The player can kill enemies with arrows
Arrows keep in the bodies of the enemies while they are alive and angle is less than 45 degrees.- (more stuff to do…)
Arrow get stick in the ground when hit it with an angle less than 45 degrees.Added assets for the grass in the ground and remove grass from background 😀
One problem now is that the archer is not so easy to control, so I will focus on testing different kind of controls in the next days. Also, I want to make the enemies die when several arrows hit them, and probably make an enemy spawner so the enemies keep coming after they die.